到 Line Notify 點進連動好的服務後,可以看到他有產生一個 Client ID 和 Client Secert,這兩個資料是要記錄下來供後續使用的。
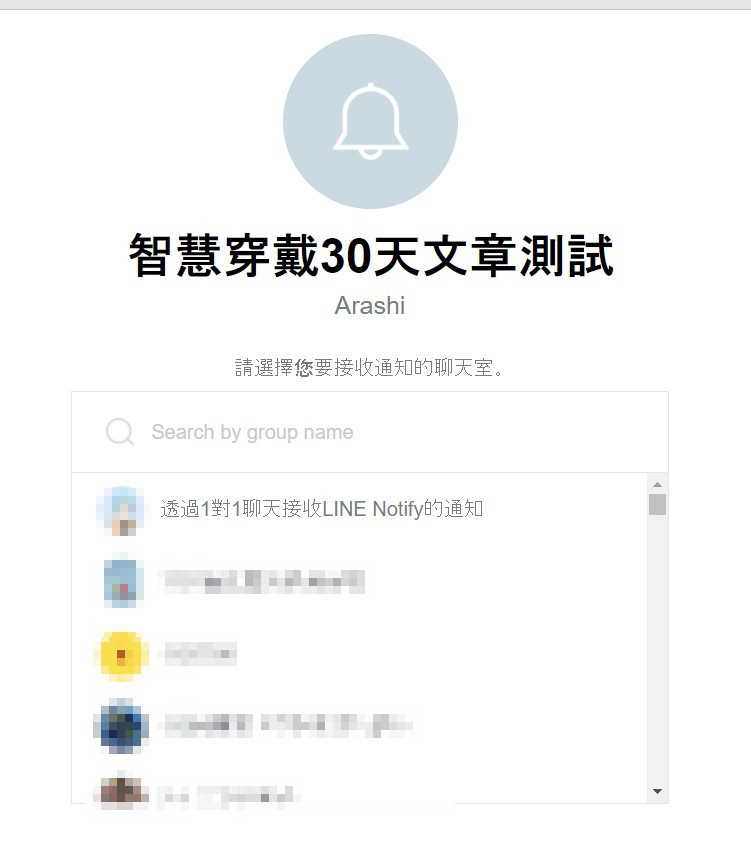
接下來我們可以用此網址https://notify-bot.line.me/oauth/authorize?response_type=code&client_id='<client_id>'&redirect_uri='<CallBack_URL>'&scope=notify&state=NO_STATE作為連動用的 URL 測試。將 client id 和 callback url 改為自己的後,可以貼到瀏覽器上測試,結果會如下圖。
(圖一)
選擇透過1對1聊天接收 Line Notify 後,點選同意並連動,可以從 Line Notify 收到連動完成的通知。並且跳轉到另一個網頁,網址上面會產生一組使用者專屬的code https://daa9-140-136-6-8.ngrok.io/callback/notify?code=liJ0bmG063ncdC5m7ixMEL&state=NO_STATE
(圖二,Line Notify)
可以將這組 code 丟到 Notify API 中取得對應 user 的 Notify Access Token,我們就可以透過 Notify Access Token 將訊息傳到 Notify 的 user 了。
首先我們可以到 Line Notify 的個人頁面,在最下方可以發行 token,存取完畢後可以 Line Notify 會傳送通知告訴你發行完畢。
(圖三)
已經有取得 token 後,我們就可以嘗試發送訊息看看,程式碼如下:
def lineNotifyMessage(token, msg):
headers = {
"Authorization": "Bearer " + token,
"Content-Type" : "application/x-www-form-urlencoded"
}
payload = {'message': msg }
r = requests.post("https://notify-api.line.me/api/notify", headers = headers, params = payload)
return r.status_code
if __name__ == "__main__":
token = 'DZTESIHDkkhU8zn7tcFDlxWFfrT2ctndBqG5IW3iyDa'
message = '基本功能測試'
lineNotifyMessage(token, message)
app.run(debug=True)
結果會如下